La Sociedad de Alumnos de Ingeniería en Tecnologías Electrónicas (SAITE) del Tecnológico de Monterrey Campus Puebla, a través de su presidenta Diana Loubet, nos invitó a participar al congreso Trónika, específicamente para realizar el sitio web. Cada vez que escucho o leo del diseño de un congreso es innevitable recordar aquel famoso evento de diseño: Códice 5, los buenos tiempos.
Regresando a Trónika, decidimos intervenir también en la identidad, pues aunque estaban completamente seguros de lo que querían, no lo comunicaban adecuadamente (Logo Trónika versión 1). Decidimos simplificar su propuesta, retomar todos los conceptos e ideas que querían comunicar y diseñar un nuevo logotipo (Logo Trónika versión 2).
Logo Trónika versión 1

Logo Trónika versión 2

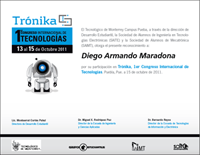
Definimos la gama cromática, tipografías, retículas, diseñamos además un robot que es la parte fundamental de la identidad alrededor del cual desarrollamos los productos de diseño: cartel, lonas, diplomas, gafetes, sitio web, entre otros.



Participar en Trónika fue una labor muy divertida, es interesante reencontrarse con un congreso desde otra perspectiva, ver el estrés de los organizadores mientras la fecha se acerca. Como sea, Trónika comienza el jueves 13 de octubre y termina el sábado 15 de octubre de 2011 en el Tecnológico de Monterrey Campus Puebla, la mejor de las suertes a los organizadores, sobre todo a los chicos de SAITE, que esas horas de desvelo les traigan muchas satisfacciones.
Más acerca del diseño en nuestro portafolio web. Si necesitas información sobre el congreso visita Trónika.